
How to fix the Blank screen After a Static Deployment with create-react-app | by siddhant ahire | Medium

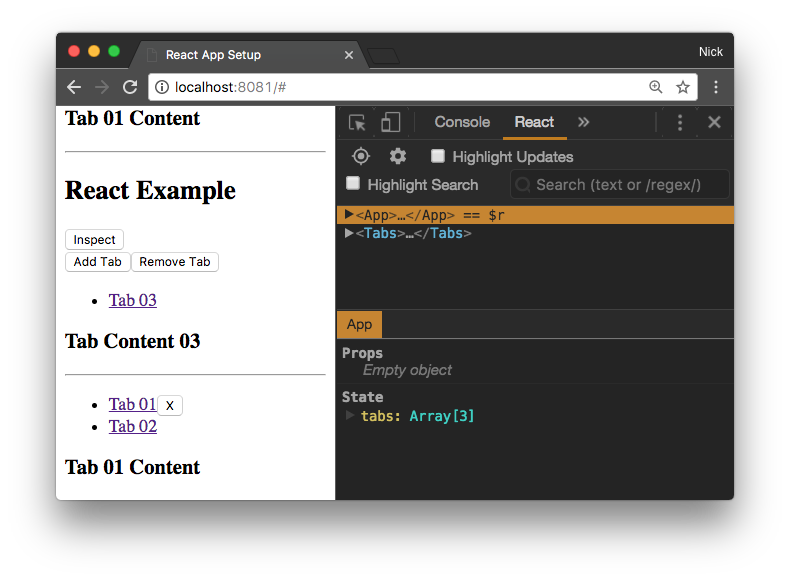
PF4: Empty state button w/ vs w/o link - Add support for React Router to Button · Issue #1653 · patternfly/patternfly-react · GitHub

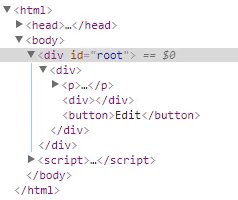
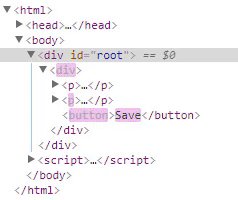
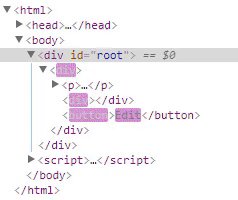
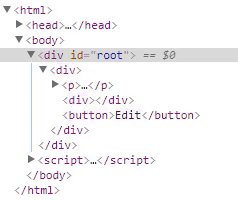
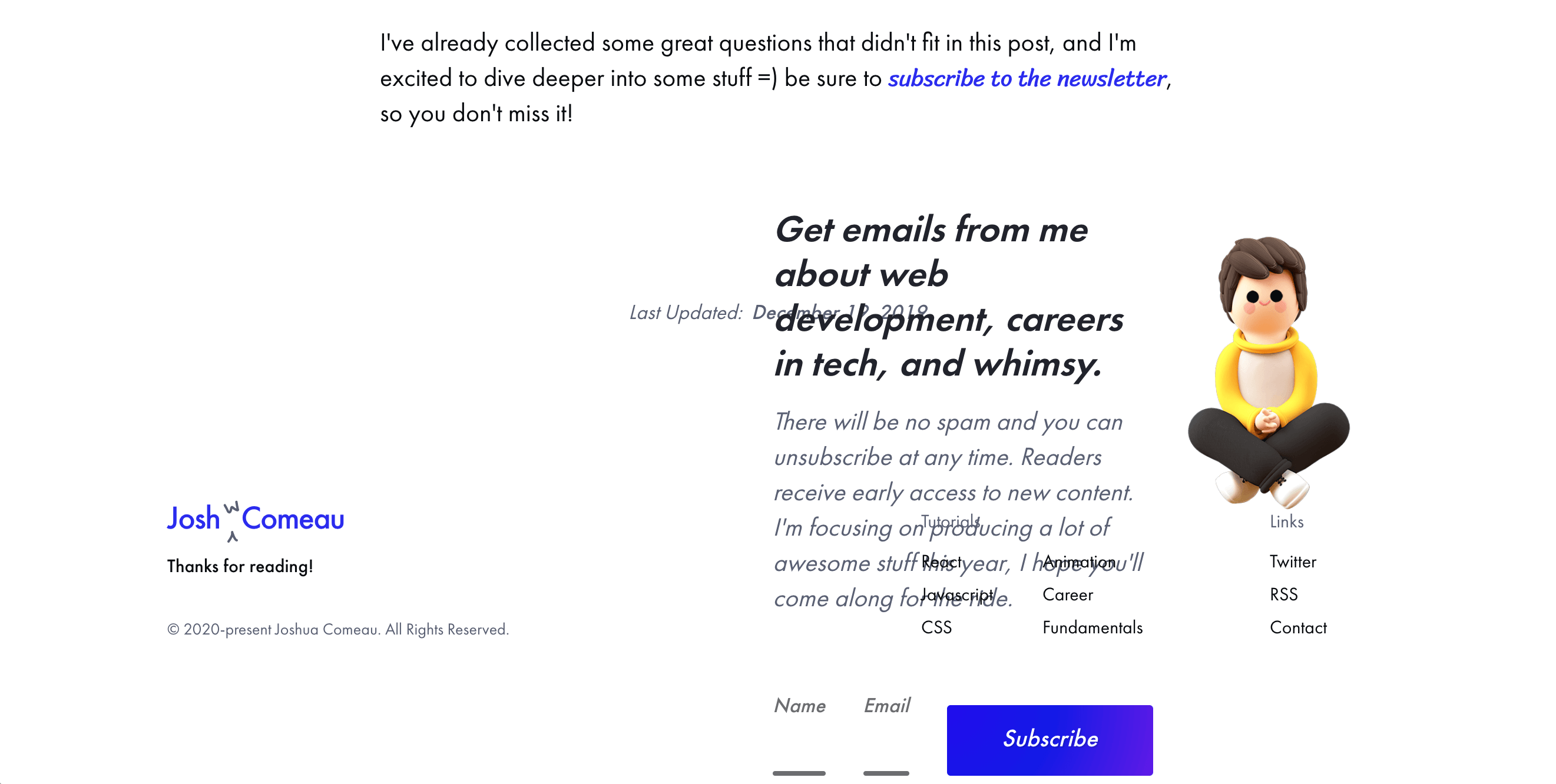
The Perils of Rehydration: Understanding how Gatsby/Next manage server-side rendering and rehydration