
KIRUPA - Learn how to easily add a drop shadow to SVG images using nothing more than a sweet #CSS filter! 🦈 🗒 https://kirupa.com/css/shadows_svg.htm #CodeNewbies #100DaysOfCode | Facebook

How to Drop Shadow on PNG Image Using CSS3 filter:drop-shadow() and text- shadow() and box-shadow:() Filter Property - Coding Diksha

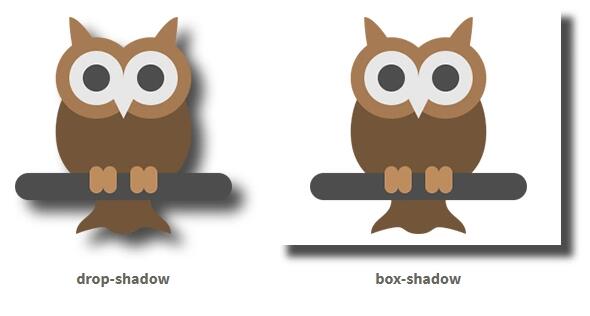
Stefan Baumgartner on Twitter: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape Really

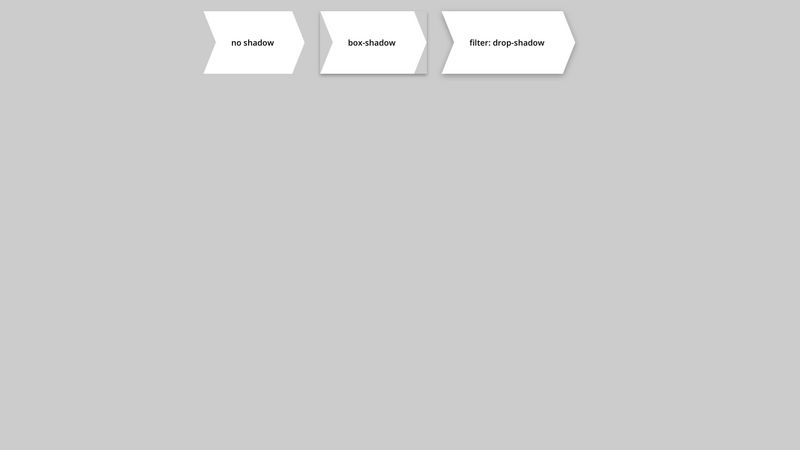
Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

Marko ⚡ Denic on Twitter: "CSS tip: When you work with transparent images you can use `drop-shadow()` filter function to create a shadow on the image's content, instead of `box-shadow` property which




















![003]filter:drop-shadow屬性- IT閱讀 003]filter:drop-shadow屬性- IT閱讀](https://img-blog.csdn.net/20180927185643997?watermark/2/text/bXIzeA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)
